De VUElta al futuro: los retos de migrar de Vue2 a Vue3
Migrar de Vue 2 a Vue 3 es todo un desafío, pero tiene grandes recompensas. Aquí te guiaremos para que tu proceso sea más sencillo y pronto puedas disfrutar de las grandes ventajas del cambio.

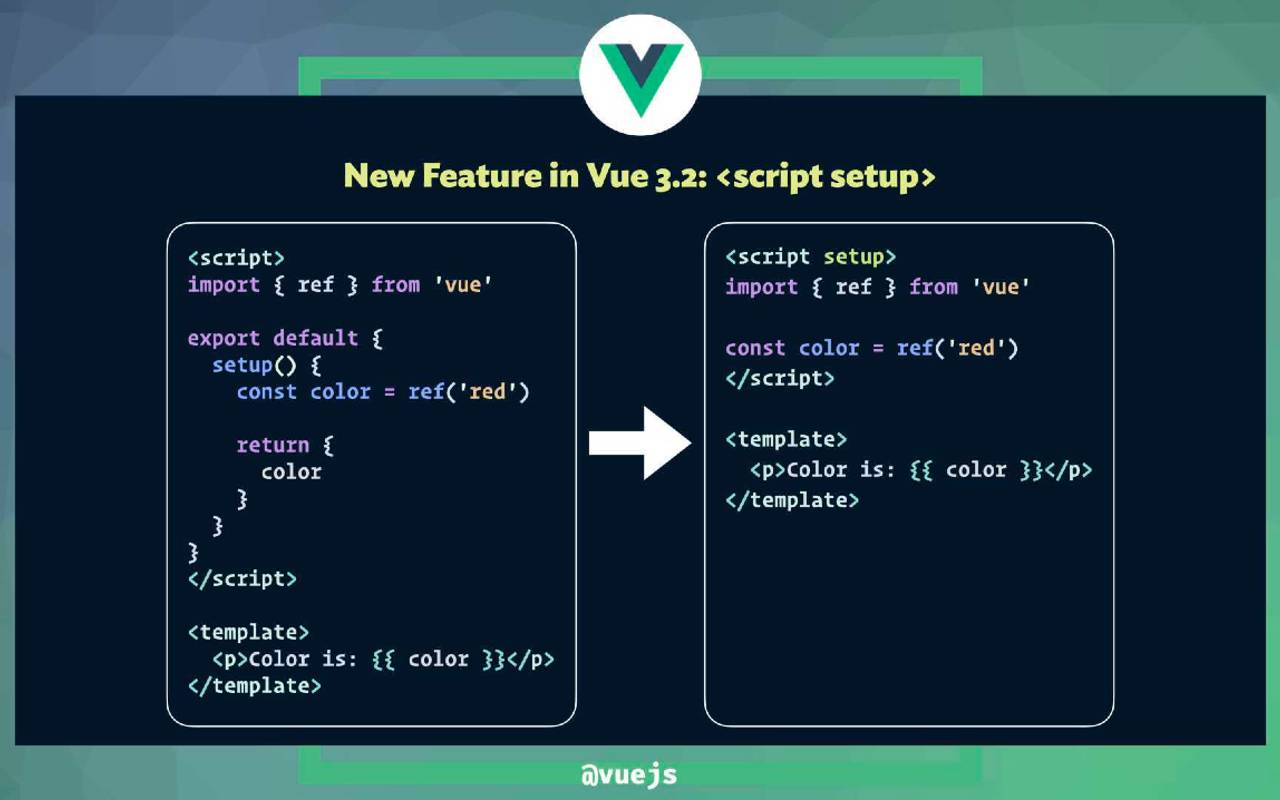
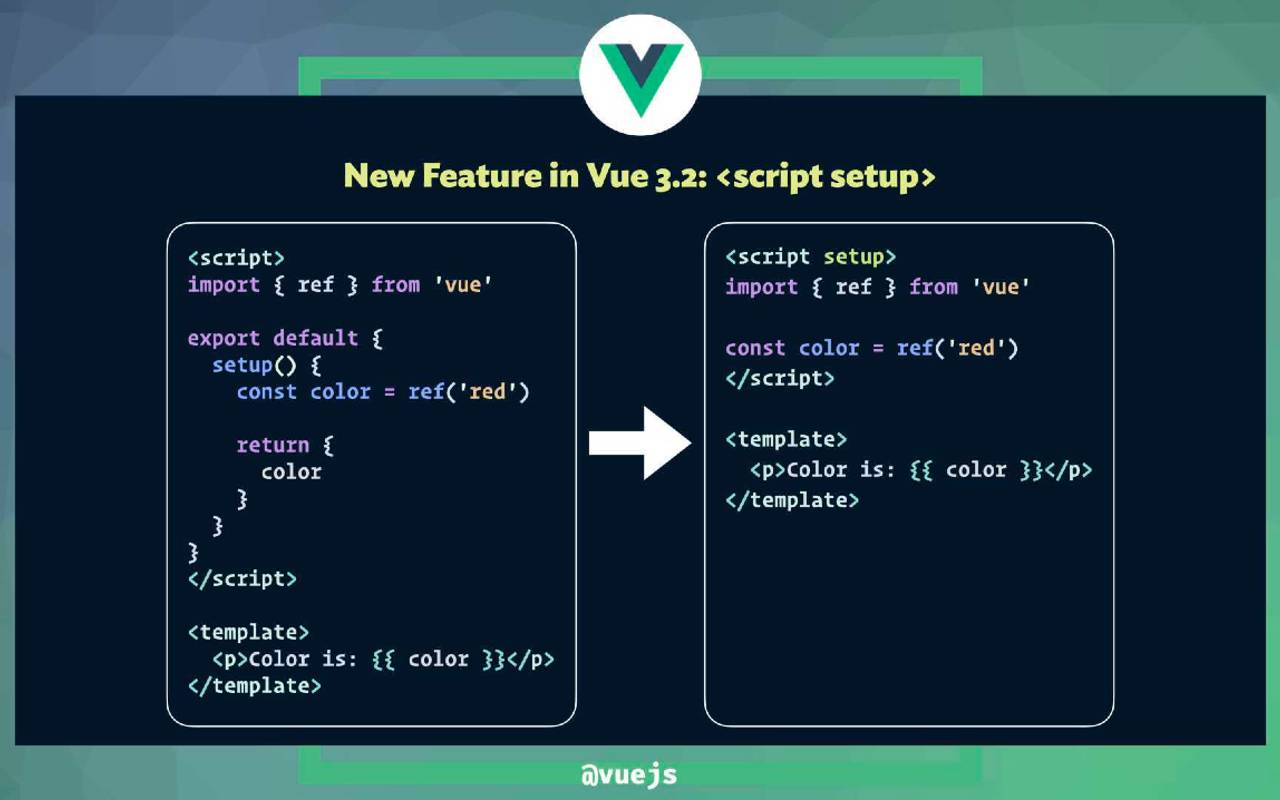
IMAGEN: tomada de X/@vuejs
SAÚL SÁENZ, PRINCIPAL ENGINEER FRONTEND VENTA DE SALDO EN HTECH
El mundo de la tecnología es comparable con una montaña rusa llena de emociones: subidas vertiginosas, bajadas inesperadas y, claro, esos giros repentinos que nos revuelen el estómago. Si has trabajado con Vue.js, entenderás perfectamente a qué me refiero. Más aún, luego de que en septiembre de 2020 nos sorprendió con su versión 3, lo que para muchos es como subirse a un nuevo tramo de esta montaña rusa. ¿Estás listo para el viaje? ¡Acompáñame mientras desentrañamos los retos de migrar de Vue 2 a Vue 3!
Pero antes de seguir, quiero enumerar algunas de las principales ventajas que trae la actualización de este framework de JavaScript:
- Facilidad para el desarrollo de interfaces amigables.
- Mejoras en la compilación, la ejecución y la memoria.
- Desglose de los componentes en archivos individuales.
- API de composición para dar un orden lógico a los componentes.
- Herramientas para la depuración.
- Soporte nativo para Typescript.
- Soporte nativo para Hooks.
- Una amplia comunidad de desarrolladores que ofrecen soporte y recursos.
¿A qué te enfrentarás al migrar de Vue 2 a Vue 3?
Luego de este preámbulo, ahora sí adentrémonos en los retos que hay que vencer para migrar de Vue 2 a Vue 3:
- Despedirse de las viejas amistades: El primer reto al que te enfrentarás será decir adiós a algunos paquetes o librerías que eran compatibles con Vue 2 pero que, lamentablemente, no lo son con Vue 3. Antes de migrar, asegúrate de que las librerías que utilizas se encuentren actualizadas y sean compatibles con la nueva versión.
- Aprender la nueva sintaxis: Vue 3 nos trajo la Composition API, una nueva forma de estructurar y organizar nuestro código. Aunque todavía puedes utilizar la antigua Options API, es probable que quieras (o necesites) adoptar la nueva metodología. Esto puede significar volver a aprender algunas cosas y adaptar tu código actual.
Ejemplo: Imagina que eres un experto cocinero que ha estado utilizando el mismo horno durante años. De repente, te regalan uno nuevo, más moderno y sofisticado. Aunque ambos hornos cumplen la misma función, tendrás que familiarizarte con los nuevos botones y funciones para sacarle el máximo provecho. - Performance y optimización: Vue 3 promete un mejor performance gracias a su nuevo sistema de reactividad basado en Proxy. Sin embargo, esto puede llevar a que algunas partes de tu aplicación se comporten de manera diferente. Será crucial realizar pruebas exhaustivas para asegurarte de que todo funcione como es debido.
- Directives y cambios menores: Con la nueva versión, algunas directives han cambiado o se han eliminado. Por ejemplo, v-if y v-for ya no deben usarse juntas en el mismo elemento. Además, la directive v-model ahora requiere argumentos para trabajar con custom components.
- Plugins y el ecosistema: Si bien muchos plugins populares ya se han actualizado para ser compatibles con Vue 3, algunos podrían haber quedado atrás. Es fundamental revisar y, en algunos casos, buscar alternativas o actualizarlos tú mismo.
- Project setup: Vue 3 trae consigo un nuevo CLI y cambios en la estructura del proyecto. Esto puede implicar que debas reconfigurar ciertos aspectos o familiarizarte con nuevas best practices.
- Cambios en las transitions: Si tu aplicación hace uso extensivo de transitions, presta atención: Vue 3 ha introducido cambios en estas funcionan, especialmente en lo que respecta a la eliminación de elementos.
- Documentación y comunidad: Por suerte, Vue cuenta con una comunidad activa y apasionada. Aprovecha los recursos disponibles, como la documentación oficial, foros y tutoriales. Sin embargo, ten en cuenta que, al ser una versión más nueva, podrías encontrarte con menos recursos que para Vue 2.
Migrar de Vue 2 a Vue 3 es, sin duda, un desafío. Pero, como todo buen viaje, viene con sus recompensas. Una vez que superes los obstáculos, te encontrarás con una herramienta más potente, optimizada y flexible. Así que, ¡anímate a subirte a esta montaña rusa tecnológica y disfruta del viaje!
Y, finalmente, recuerda que, al migrar, siempre es recomendable hacerlo en un ambiente de pruebas y tener backups de tu proyecto. Recuerda, es mejor prevenir que lamentar.